List element |
Docentric Toolkit Help
Send Feedback |
The List element is much different to the Field element. It doesn't act as a placeholder, but rather as a "repeater". The List element's behavior is very simple. All it does is "repeating" its wrapped content for each data item in the collection it is bound to, where the wrapped content acts as a content template for each collection item. A templated content is not limited to be a table row, it can be anything.
Those familiar with the "Repeater" control in Asp.Net or WPF/Silverlight's "ItemsControl" will notice that similar concepts have also been employed for the List element.
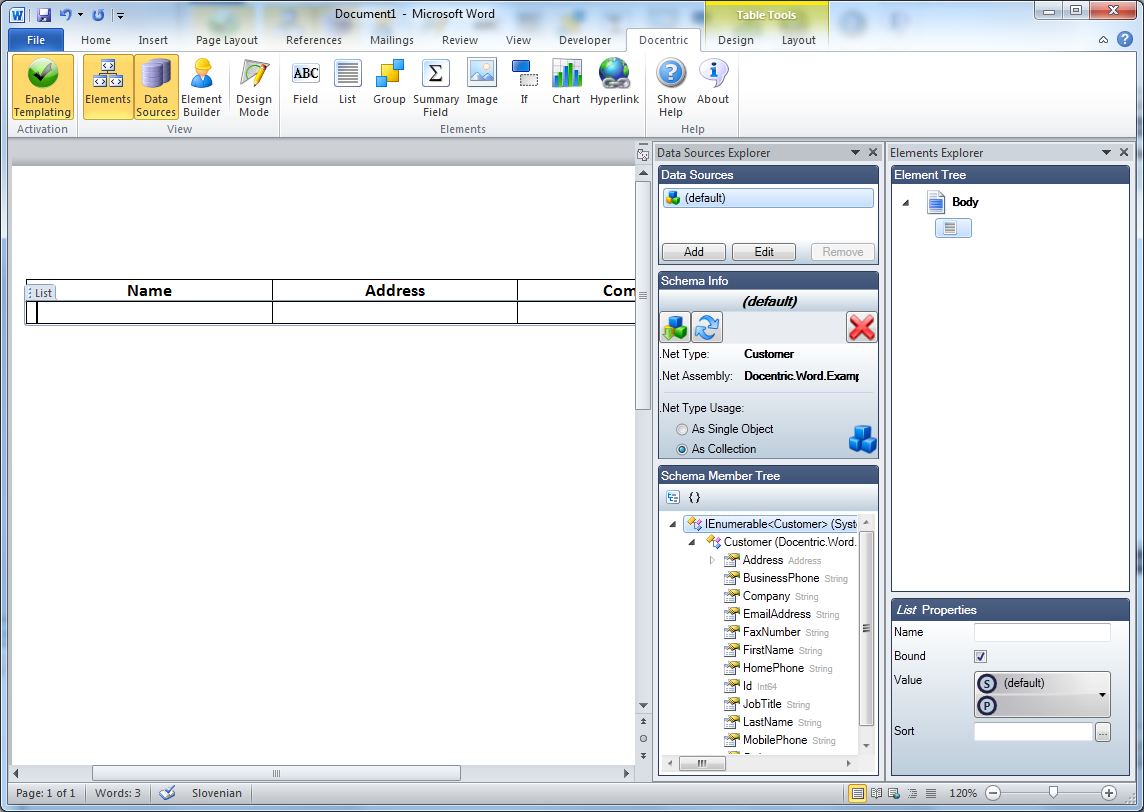
This element has several properties that can be set in the Property Grid:
- Name: Name of the element. You will only want to set the name when this is an unbound List element. The name of an element provides a means of referencing an element from code when setting the value manually for it programmatically.
- Bound: If checked, this element is a bound element which means the value will be provided in code.
- Value: This must be a valid Data Binding. The value this element is bound to will be used to populate the element at report generation time. Only collections can be bound.
- Sort: Used to sort the item collection this element is bound to.

This element can't be bound to just any type of object, it can only be bound to collections. In terms of .NET Framework it means a .Net type that implements System.Collection.IEnumerable. At first it might sound like a limitation but it is reasonable to think that binding such an element to a non-collection object like object of type Customer has no meaning.
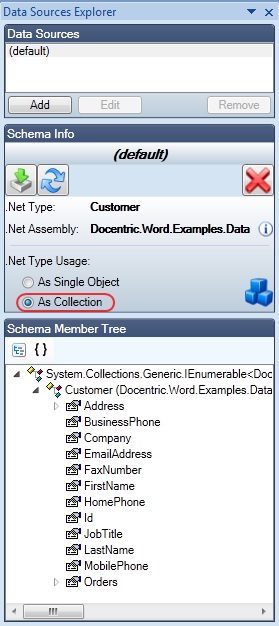
If a List element binds directly to one of data sources with schema imported, then that data source should have the value for the .Net Type Usage set to As Collection. checked if the imported .Net type isn't a collection. For example, if your data source has the "Customer" class imported as a schema, then you should set the .Net Type Usage property to As Collection. This way the imported .Net type will actually not be Customer but a .Net type that implements System.Collection.Generics.IEnumerable<Customer>. At report generation time you will not provide an object of type "Customer" but a collection of "Customer" objects.

Data Context
This section describes how Data Context (see Data Binding) is changed for child elements of a List element. The data context gets changed to the current collection item for the List element's child elements. For example, if the List element is bound to the "Customer" collection, then its nested Field (displaying, e.g., Customer.LastName) element's Data Context will be of type Customer. This is reasonable, since the Field element is part of the List element's templated content, which gets repeated for each item in the collection. Most bindable elements nested inside a List element will mostly have their Binding Source set to the Current Data Context value.
Sorting
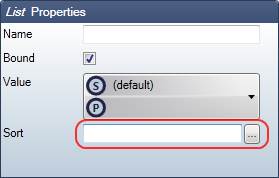
You can leverage the List element's sorting capabilities through the Sort property.

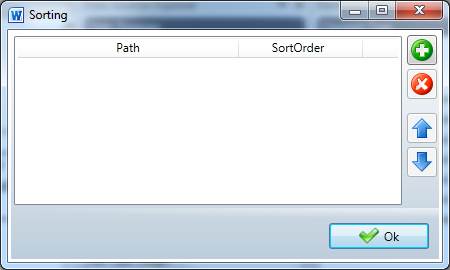
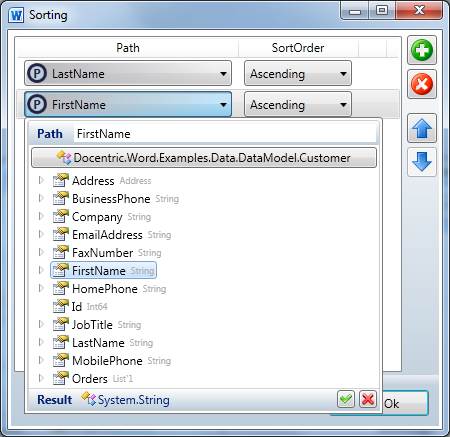
To edit the sorting information for the List element the Sorting Form is used. You can show it by pressing the "..." button of the Sort property. To specify how displayed items should be sorted you must define one or more sort descriptions. For each sort description you have to set the data binding to the correct member (by which you want the collection items to be sorted) and the sort order. This way it is possible to sort items by multiple members.

For example, if you want the List element to sort the "Customer" collection by "LastName" and then by "FirstName", the Order By value would be:

After the sorting has been defined for the List element the "Sorted" icon shows up next to the element's node in the Element Tree pane. If you hover over it with the mouse cursor, the sorting information pops up.
