Group element |
Docentric Toolkit Help
Send Feedback |
The Group element is functionally very similar to the List element. But unlike the List element which accepts a collection and outputs all its items, the Group element accepts a collection as well but outputs a collection of groups of items. In other words, the Group element reshapes an input collection of items into a collection of groups of items.
The content wrapped by a Group element acts as a templated content for each resulting group. At report generation time this content gets repeated for each resulting group. A templated content is not limited to be a table row, it can be anything.
Each output item is of special type Group which itself is a collection of items, plus it has the Key property. The group key represents the attribute that is common to each item in the group.
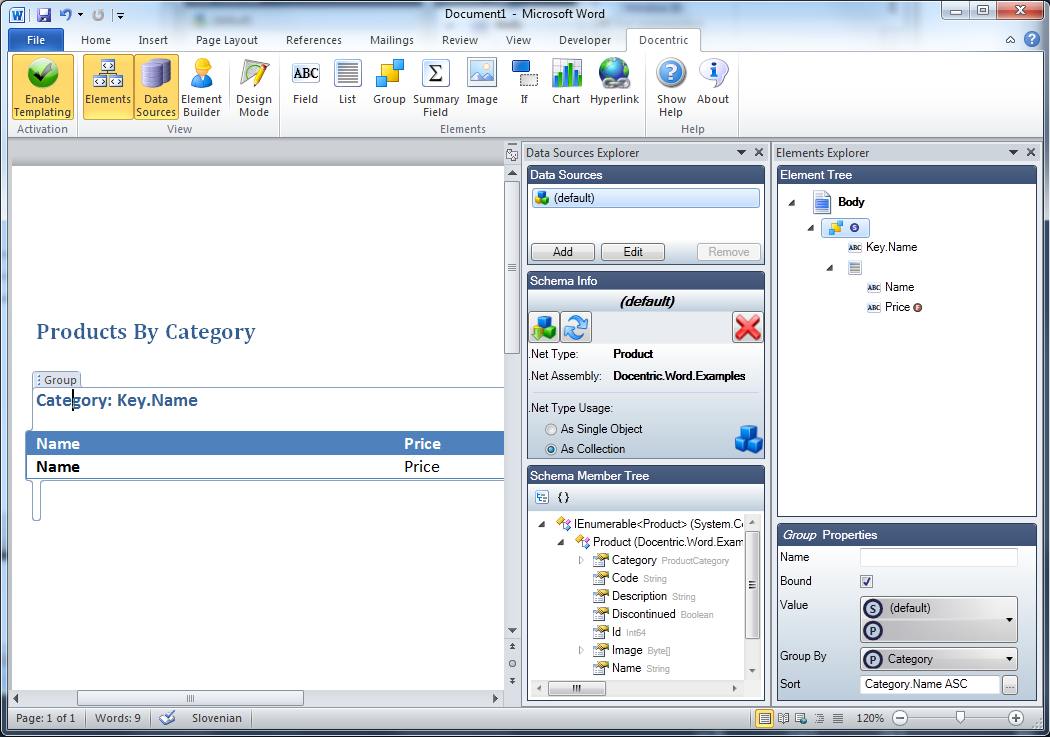
The Group element has all properties of the List element, plus the Group By property.
- Name: Name of the element. You will only want to set the name when this is an unbound Field element. The name of an element provides a means of referencing an element from code when setting the value manually for it.
- Bound: If checked, this element is a bound element which means the value will be provided in code.
- Value: This must be a valid Data Binding. The value resulting from this data binding must represent an item collection. The collection items will be grouped into groups by using the Group By information.
- Group By: This must be a valid Data Binding. It is used to specify the grouping key by which the items in the collection (set by the Value binding property) will be partitioned into groups.
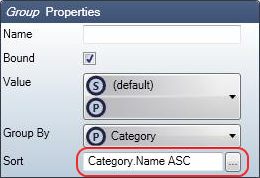
- Sort: Used to sort the item collection this element is bound to.

When binding to .Net objects this element can't be bound to just any type of object, it can only be bound to collections. In terms of .NET Framework it means a .Net type that implements System.Collection.IEnumerable.
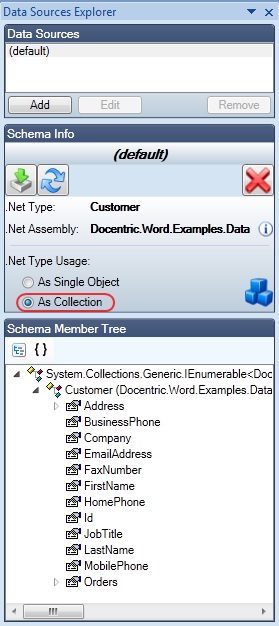
If your Group element binds directly to one of data sources with schema imported, then that data source should have the value for the .Net Type Usage set to As Collection. For example, if your data source has the "Customer" class imported as its schema, then you should set the .Net Type Usage property to As Collection. This way the imported .Net type will actually not be "Customer" but a .Net type that implements System.Collection.Generics.IEnumerable<Customer>. At report generation time you will not provide an object of type Customer but a collection of Customer objects.

Data Context
This section describes how Data Context (see Data Binding) is changed for child elements of a Group element. The data context gets changed to the current group for the List element children. The Docentric internally uses the LINQ's IGrouping<K, T> interface as a type to describe resulting groups. The form of such interface is as follows:
You don't need much to be concerned with the IGrouping<K, T> interface. All you need to know is that it has the Key property and it is itself a callection of items. This information is needed in order to bind all child elements to the Data Context provided by the wrapping Group element.
Let's say we want to create a report that will write out all customers grouped by their country. To acomplish this we would have our Group element bound to the IEnumerable<Customer>. In order to group customers by their country the Group By binding path must be set to Address.Country. If we now place an element, such as the Field element, inside the templated content of the Group element to write the country of each resulting group, the Field element must be have its Value binding source set to the Current Data Context (which in our case is of type IGrouping<String, Customer>) and the Value binding path to Key. At report generation time, the Key of the current group will hold name of the country, hence the K is of type String, while the group itself will be a collection of Customer objects that belong to the group.
Sorting
You can leverage the Group element's sorting capabilities through the Sort property.

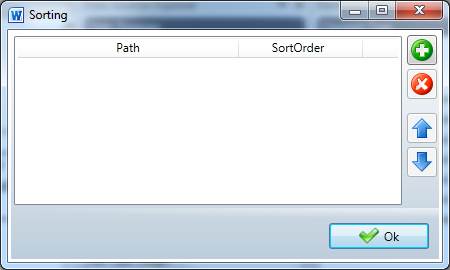
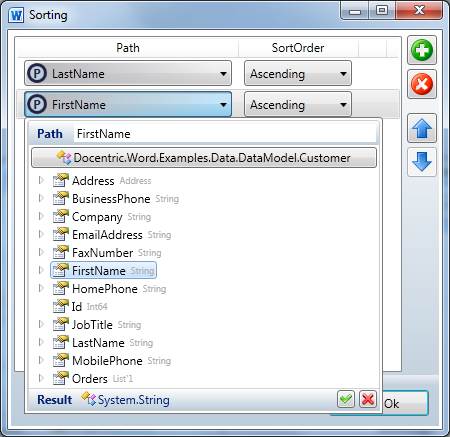
To edit the sorting information for the Group element the Sorting Form is used. You can show it by pressing the "..." button of the Sort property. To specify how displayed items should be sorted you must define one or more sort descriptions. For each sort description you have to set the data binding to the correct member (by which you want the collection items to be sorted) and the sort order. This way it is possible to sort items by multiple members where the top sort definition has the highest precedence, followed by the second one and so on.

For example, if you want the List element to sort the "Customer" collection by "LastName" and then by "FirstName", the Order By value would be:

After the sorting has been defined for the List element the "Sorted" icon shows up next to the element's node in the Element Tree pane. If you hover over it with the mouse cursor, the sorting information pops up.
